Responsive Site Designer – a program for creating sites for screens of different sizes. The created site can be viewed with maximum convenience on cell phones, phablets, laptops, desktops, second screens and on television.

Overview Table of Article
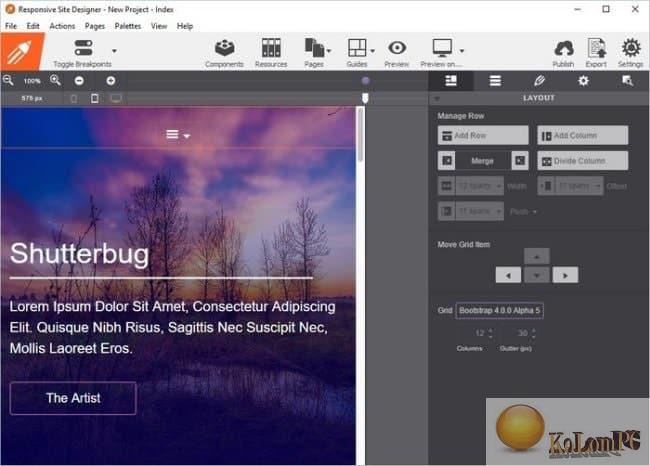
Site Designer review
The site can be created independently or using templates that come with the program. View a sample template – to see how pages behave when the screen is different, change the width of the browser window (make the width larger or smaller). Responsive design uses a customizable grid. The grid cells can contain page objects.
All about the program’s interface
The central place in the program window is taken by the editing window (it is also a preview window).
Responsive Site Designer has a built-in browser.
The toolbars are on the right in the program window.
There are 5 panels:
- Location panel – adding rows and columns to the grid, defining the spacing between columns, and forming the grid. The arrangement panel works similarly to the Responsive Layout Maker panel
- Item panel. (See Page Objects.)
- Project panel, working with CSS3
- The page setup options panel. Here you can add page title, define metadata keywords, links etc.
- Inspector pane. The top part of the panel shows the DOM tree; the list of page elements and their attachments. Elements can also be selected and moved to other positions.
These panels give detailed control over page layout, content and styles.
The Breakpoints scale is above the Edit Window
Breakpoints, represented by small white dots above the slider, can be added if necessary. Simply click the plus button on the left to add a breakpoint at the current slider position. At this point, major changes can be made. Small changes, such as changing the font size for headings, can be made as well.
A control point is added at times when you want to “break” an existing page design and replace it with a new one. When you reduce the size of the screen inevitably there is a need to regroup objects on the page. For example, if the text on a large screen was arranged in four columns, when the screen width is reduced, the text must be arranged in 3, 2 or one column in sequence.
The program has default control points, but you can add your own control points. The control point defines the screen width at which you want to make changes and regroup the page elements (change the size of fonts, images, etc).
The toolbar
The toolbar is the topmost panel and contains buttons for opening the required pages, for previewing them in a browser or an external one, buttons for saving and publishing projects, buttons for invoking the page manager and managing project resources.
Page Objects
Page objects – anything that can be placed on pages – headings (H1-H6), text (paragraphs), lists (with bullets or numbers), images (picture elements), buttons, web forms, links, text and image links, dividing lines, layout elements or containers (Layout elements), etc. In addition, it is possible to add your own HTML code (for example, you can insert the navigation menu code, code from YouTube, web form code created in the Web Form Builder). A subgrid element is a group of containers where you can add rows and columns within an existing column.
- Page objects are located on the element panel. To insert an object, you simply drag it from the element panel to the edit window.
- Responsive Site Designer comes with more than 1600 images.
- The Picture element serves as a container for one or more images.
- Temp images serve as placeholders for images.
- A link can be created to any image.
- Unique to RSD is the ability to set the focus on an image to change the scale of the image.
- The Text Editor is available for working with text.
Also recommended to you CyberLink PowerDVD Ultra
Screenshots:

Password for archiv: kolompc.com
License: ShareWare
Download CoffeeCup Responsive Site Designer 4.0 Build 3328 – (202 Mb)